Opening From Charles:
I’ve known Sumit for a few years now and like me, he’s a young, very passionate SEO that has a techy, geeky background.. So I thought you guys would love to hear from him. I have seen first hand how fast his sites load – With complex Thrive or Elementor WordPress setups loading in 0.3s.
Sumit and Yeshua (His business partner) also did a guest post on SEO Institute on building affiliate websites, that guide is gold.
Why would you care about this long-ass guide?
Simple: To rev up your slow as a turtle WordPress website and make your visitors stay.
You and I know, it is very irritating when a site we’re trying to visit takes a century to load.
But who bears the most pain and frustration?
Is it your visitors? No… They’ll just press the back button.
It’s you!The owner! Not only are you losing visitors and sales overnight, Google will also start shutting their doors for you in the top spots of the SERPs.
It begs the question:
How can you make it better? faster?
In other words, how can you maintain an excellent user experience without flooding your site with unnecessary whatnots that torture your visitors and kill your bottom line?
Truthfully, until a month ago, I didn’t have a good answer to that question.. Now I do, I’ll be showing my exact process to cut load times to milliseconds.
Table of Contents
Understanding The Average Page Weight & Size of Your Website
If you are looking to optimize your WordPress site, this is the first place you need to begin. You need to understand the average page weight and size of your website.
An average WordPress website should weigh around 3mb, that’s it. Anything more than that can hurt user experience. Imagine for a second, you have an image that is 3MB (100% of the average weight), interactive buttons and whatnots, and your visitor is on a slow connection. What the heck do you think will most likely to happen?
If you have the resources like Amazon (a team of genius developers, a dedicated department researching how to improve the user experience, etc.) then, you are free to increase your page’s size to how much you wish.
But for the majority of us with little resources, we can keep it at 3MB, which brings us to the next question.
What’s the average weight of your website?
Before you do anything, you need first to identify the weight of your page or website. It is from this fact-finding mission that you’ll know the things that are slowing down your site.
And the good news is:
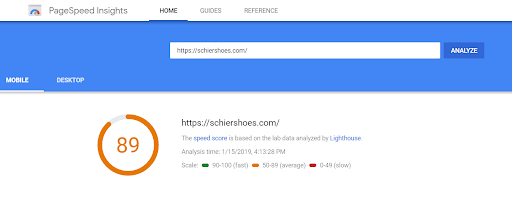
We have tools that you can use right now, to know all the information you need about your website before you launch an attack. You can use the tool called Pingdom.com, GTmetrix.com, PageSpeed Insights by Google . Check them out!
SERPSeeds is expert on this. Check one of the affiliate sites we created.
You should ALWAYS aim for this kind of result:
PageSpeed Insights Result:
Finding A Good Balance Between Image Quality and File Size
A great image will serve two purposes on your website:
- Get attention
- Keep people on the page
Achieving those two are impossible if you don’t have a great image in the first place. A great image inspires users to share your content on social media because users feel a connection.
That means, an article with an excellent image, will always perform better than the one with the poor image.
In other words, you’ll need to use high-resolution images to sell your content or even reach more people.
And because most high-resolution images take more spaces on a web page, they can affect the speed and user experience.
It’s more critical for you to find an excellent balance between image quality and the best size to deliver optimal user experience for your visitor.
Before we get to that, let’s first discover…
Types of Image Compressions
Finding the perfect balance between image compression starts with understanding the types of image compression and how they affect quality. Let me walk you through each one of them:
Lossless Compression
It is a type of image compression whereby the image loses some of the data from the original file. And the whole process is irreversible, which means, once you do the compression, it is impossible to go back to the original format.
The more you compress the image, the more you lose more of its quality. By default, WordPress reduces the images to 90 percent for JPEG files.
But you can always revert when you change the jpeg_quality to function.php file. The biggest bottleneck about using lossless compression is the loss of quality. Sometimes the image can be too poor than the original image.
The exciting part about this is, there are lots of tools, plugins, and software that will let you compress the image to the degree that you want.
Lossy Compression
It is the type of image compression whereby you can reduce the image size without affecting the quality of the image.
Lossy compression is achieved by removing unnecessary metadata from PNG and JPEG files. The beauty about using a lossy compression is you can control the quality of the image while you are reducing its size.
WebP lossless Compression
WebP lossless compression is achieved by combining lossless compression with Google’s WebP format. Most WebP formats are 30% smaller than the standard JPGs and PNGs.
It is the best compression if you are looking to retain the quality of your image and achieve an impressive reduction in file size. What’s more, you can use the following tools to achieve that perfect balance:
- Image Optimizer Plugin
- WordPress Cache Enabler
Image Optimization Best Practises
It’s no secret that images account for 66% of the total webpage’s weight. That means if you are going to optimize your images, you need to follow or stick to the best optimization practices to achieve the best quality:
- Format selection: If you are going to use images with icons, logos, illustration, signs, and text, stick to PNG format. JPGs should be used when image modification is not required when you are uploading an image. Always avoid BMPs or TIFFs because they take up lots of spaces.
- Proper Sizing: Always save valuable bytes of images page load so that you can match the dimension. Make your image responsive by fixing the width and auto-height instruction.
- Compression capabilities: Make sure that your JPEGs file are compressed to 60-70%. For retina screen, it okay to stick with 150 to 200%.
- WordPress Plugins: You can also use WordPress plugins such as Imagifying, ShortPixel, Image Optimizer, Optimus WordPress Image optimizer, WP Smush, TinyPNG, EWWW Image Optimizer Cloud.
Cut Down On Unnecessary Plugins (and Themes)
New plugins and themes come out every single year. What most people forget to remember is, some plugins carry lots of features and functionality that derails a site’s speed and user experience.
You ask why?
Some plugins and themes are notorious for making database calls on the backend while others take time to load assets like scripts, CSS, and images.
All of which further increases the site’s load time. With that said, if you have lots of plugin making lots of HTTP requests to load files, they affect user experience.
The best way to combat this is to use a clean, minimal and lightweight theme to improve the speed. If you are wondering what theme to use, here is the list:
- Divi or Avada theme
- Twenty Fifteen WordPress Theme
- SEO WP: WordPress Theme for Digital Marketing Agency, Social Media, and SEO Company
- X| Theme
- Neat- lightweight WordPress with Sass and Bourbon Neat
- Skadi- Creative and Retina Multi-purpose Theme
- Rosa- An Exquisite resistant WordPress theme
Optimization hacks to use when optimizing themes
- Limit the number of plugins on your website
- Use CDN and caching plugins to improve performance on your site
- Optimize your WordPress site manually
Optimizing WordPress Database to Run Faster
When you are installing a WordPress, 12 tables are created to store vital information concerning your site. The tables store pages, comments, posts, among other things.
As your WordPress site grows, so does the number of tables in size.
With the addition of plugins and themes, the numbers of tables are likely to increase on your site. So the best way to solve these problems is to delete useless or unhelpful information on this data to improve your site’s speed.
The good news is, I have 4 hacks that can help you optimize your database correctly:
1. Autosaves
WordPress is notorious for saving your articles after every 60 seconds. Every time this happens, it bloats the database. The best way to go around this is to change its interval.
You can easily do this when adding the following codes on the wp_config.php:
define(‘ AUTOSAVE_INTERNAL, 240);
The time there is measured in seconds. Feel free to change it.
2. Trash
Your database has lots of trash because WordPress, by default, stores items for 30 days, sometimes even longer than expected. The exciting part is you can reduce the period to make your blog or website run faster.
Like what we did for autosave, you can insert the following lines of code when you go to wp_config.php:
Define (‘EMPTY_TRASH_DAYS, 3)
3. Revisions
Most website owners love to update their contents, which is often. And the good thing about revision is, in case you lose your data, you can quickly load it on WordPress and make the changes.
What most web owners don’t realize is that these revisions can bloat their database. The best way is to clear the history in the database.
4. Plugins
They are also two plugins that you can use to optimize your database. You can either use WP-Optimize. It is a free plugin available on the WordPress repository.
Alternatively, you can use WP_Rocket, which is a paid plugin that will assist you with caching, minification, database optimization, and other functions.
Optimizing CSS and JSS to Speed Your Sites
It is the most ignored part in WordPress speed optimization because most bloggers are not techy enough.
If you want to optimize CSS and JSS file, first you need to head over to Google PageSpeed Insights and scan your site on both mobile and desktop.
That way, you’ll detect many issues and actionable recommendations on the list of things you need to do right away to boost your site’s speed.
There are three things that you’ll encounter when it comes to CSS and JSS optimization:
HTML optimization – It is the removal of unnecessary codes that may be increasing the size of your page. These codes may include things like comments, extra spaces and using too many Google fonts which impede your speed.
Javascript Optimization – same like HTML but the only difference is here, you are getting rid of unnecessary scripts, excellent placement of javascript code.
CSS Optimization – it is the minification and proper placement of script files.
In other words, when you minify script files or code, you make it easier for the page to load faster. It removes the excess character, therefore, reducing the bandwidth usage, which further enhances the speed.
Using the PageSpeed Insights, you can easily spot out which code need minification. Once you have detected the number of issues affecting your site, you can quickly click “show how to fix” and follow the direction. Here is a list of things you can do:
Optimize the Codes
Once you have found the code that needs minification, it is time you used automated tools to minify these codes. Let’s discuss each in a moment.
CSS minifiers
It is a free tool that automatically compresses CSS codes. It’s so easy to use that all you need is to past the codes in the fields, the set the compression level and click minify.
The whole process takes a few seconds, after then you copy the code and paste it into CMS or FTP client surface.
But that’s not all.
The moment you have copied, it is time you test to find out if each code was minified. And the best way of doing that is to run another test on PageSpeed Insights. If you find that there are no files to be minified under “minify CSS” details, you know that you did a great job. And correctly, of course.
Asynchronous loading on Javascript
It’s a bit trickier to minify Javascript correctly. Before you start copy-pasting any code, you need to synchronous code loading fast.
The best way to do that is to add “async” tag to call the .js file. You can easily do this on your web site’s HTML source code. After that, paste the code into JSCompress and run the test once more in PageSpeed Insights.
A key thing worth mentioning during optimization is that you can easily combine Javascript codes into a single page to reduce HTTP requests, which speeds up loading time.
Brotli Compression
It is a compression algorithm developed by Google for text compression. Its purpose is to ensure excellent utilization of spaces and faster page loads with smaller sizes.
The most significant difference between Brotli and Gzip compression is their sizes. For instance, Gzip compression uses a fixed window of 32KB while Brotli uses a sliding window of 1KB to 16MB.
Which means:
- Quicker access to the website
- Improved security
- More trust from Google
The only downside I see with Brotli compression is, most popular web servers have not incorporated it as part of their features.
That means, to enable Brotli compression, you need to check first if your server allows it or not. The good news is, you can still enable Brotli compression through WordPress.
The 4-Step Process to Enabling Brotli Compression on WordPress
First, you’ll need to create an account with Cloudflare and use their free plan to activate Brotli compression. Here are the steps in the correct order:
Step 1: Open Cloudflare account
Sign up for a free account at Cloudflare. Then, add your site to the field. Since Cloudflare is a content delivery network, it won’t slow down your site’s speed. It will actually do the opposite and protect your site against external hackers and bad bots. The process will take you less time.
Step 2: Navigate on Cloudflare and find the “speed tab.”
It will take you an average of 30 minutes to verify your website with Cloudflare. After you have done that correctly, you can find the speed tab and click on it.
Step 3: Scroll down to find Brotli compression
Scroll down the page until you find a grayed area called the Brotli compression. What you’ll do in this area is change the “off” to “on” button and you’ll have fully activated the Brotli compression on your site.
That means Brotli compression is fully activated on your site.
Step 4: Confirmation
After fully activating Brotli compression, the last thing you need to do is to confirm whether you have done things correctly. If you are confident that you did everything correctly, there’s no need to worry about that.
Note: For Brotli compression to work well, your server and client must support the compression algorithm. If that’s not the case, Cloudflare will act as the server because it will act as a reverse proxy.
That means that all the requests to your website will be sent to the Cloudflare first, and then Cloudflare will fetch the page from your server, then display to the visitor.
To find out if things went on correctly, first open KeyCDN’s Brotli test page. Enter your website address and click the test button.
Implement the Proper Caching Mechanism
Guess what!
Your site needs to have a proper cache mechanism. That way, you will eliminate the need to send too many requests and responses, which may cause delays.
Picture it like reducing the number of network trips for many operations and reducing the network bandwidth.
What a cache does is duplicate the original values stored elsewhere to allow faster access. For instance, if you usually have returning visitors to your website, chances are they have a cache installed already.
They are two types of Caching Mechanism
A Browser Cache
It keeps a local copy of frequently visited pages on your visitor’s device so that when the user returns, he has quick access to the pages he wants to visit. For the user, this means:
- Improved performance in search
- Better user experience because pages load quickly
- Less time spent on processing HTTP requests, which saves memory on your hosting server
A Server Cache
It is implementing the caching mechanism between the visitor’s browser and your web server to generate cached web pages for your site. The are lots of ways you can apply these caching mechanism.
When you are doing server cache, the things that you want to catch should be things that would take most spaces and impede your speed like media files, stylesheets, scripts, content, API calls, and third-party systems.
There are two server cache mechanism that you can implement right away:
- Full-page Caching
- Object Caching
Full-page caching
From the name, you will notice that it the process of catching an entire page so that you can deliver a single HTML file to your user’s browser.
If you are handling large spikes of traffic every month or during holiday seasons, implementing a full-page cache would be the best option for you.
This also comes handy if you regularly update or add content to your website. If done correctly, your server will have secure time process first-time HTTP requests when one of your blog posts goes live.
In case, your visitor exited or stopped visiting your website for some time. The full-page cache will limit the amount of strain on your server and direct the effort elsewhere.
Object Caching
It is where only one part of a web page is saved for the future use instead of an entire page. It is the best option if you have resource intensive element on a particular page. It is also the best option if you want to cache a specific page that has considerable seasonal traffic like Black Friday and Cyber Monday offers.
Leveraging Server Cache In WordPress
Now that you know the type of server caches you can implement in your WordPress site, it’s time you learn how to leverage these in your WordPress servers and know about various tools you can use.
Varnish Cache
A varnish cache is a program that speeds up your website or blog while simultaneously reducing the amount of time it takes for your WordPress site to load. The best thing about Varnish cache is that it can process over 200,000 requests per second.
It is the best go-to-solution to improves your site’s speed if you have the money. Even KeyCDN recommends varnish cache for users. The Varnish Cache is known for speeding delivery up to a factor of 300-1000x.
Nginx Cache
If you are considering between using Apache and Nginx servers for caching purposes, Nginx cache is the best because it improves the performance of the website by ensuring that all static files load fast.
Nginx cache loads a single file every time a browser makes a request, what it does is basically to offload a specific file to the web browser. In other words, what is happening here is that Nginx servers tell the browser that the file download can be reused from local copies instead of sending another request again.
Redis cache
Redis cache is used as a database, cache, and messaging broker. You can use Redis cache can be used for several things. For instance, you can use it to store your website session “sticky sessions” across multiple servers.
What do I mean by multiple servers? You can keep your visitors’ logins even if they move to a different browser like Youtube, Linkedin or Amazon.
It is so easy to install this session in your WordPress site. All you need is to do is install a module and edit PHP configurations files, and your session will be stored. Besides that, it will store memory disk. Other things that Redis does is supporting TTL session.
The good news is, most of the good hosting companies have these features already in packages.
Conclusion
The good news is, even if you implemented even just half of what you’ve read, chances are your website will improve the user experience and make your site load faster.
Now, if you are lazy as fuck, don’t know a thing about those technical jargons, too busy to do those stuff, and want someone to do it for you and lay on your back to relax, might as well check our services.* You don’t need to worry a thing about site optimization, designing, stuff that make you “Sigh, this again.”. Let us do it for you. It’s either you choose on one of our premade affiliate sites or tell us what you want and we’ll make it happen.